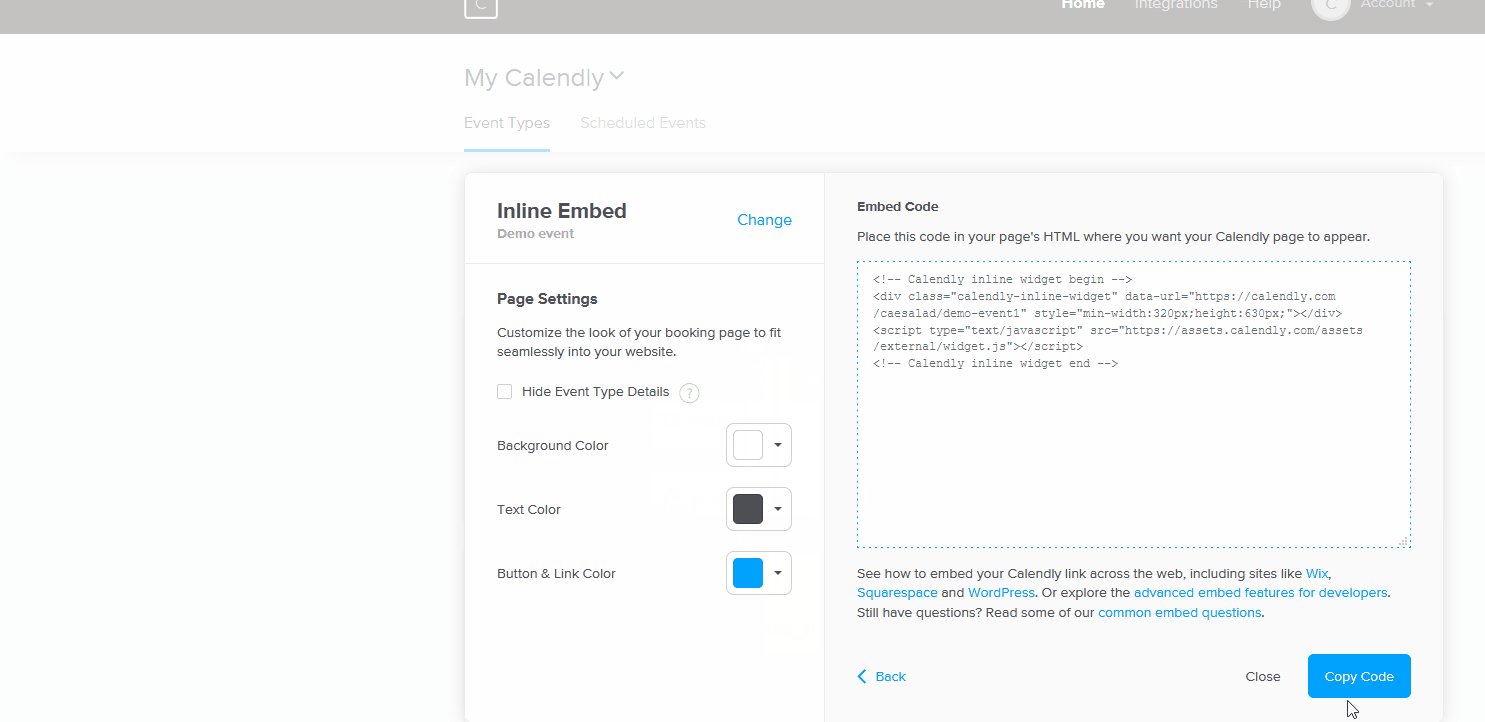
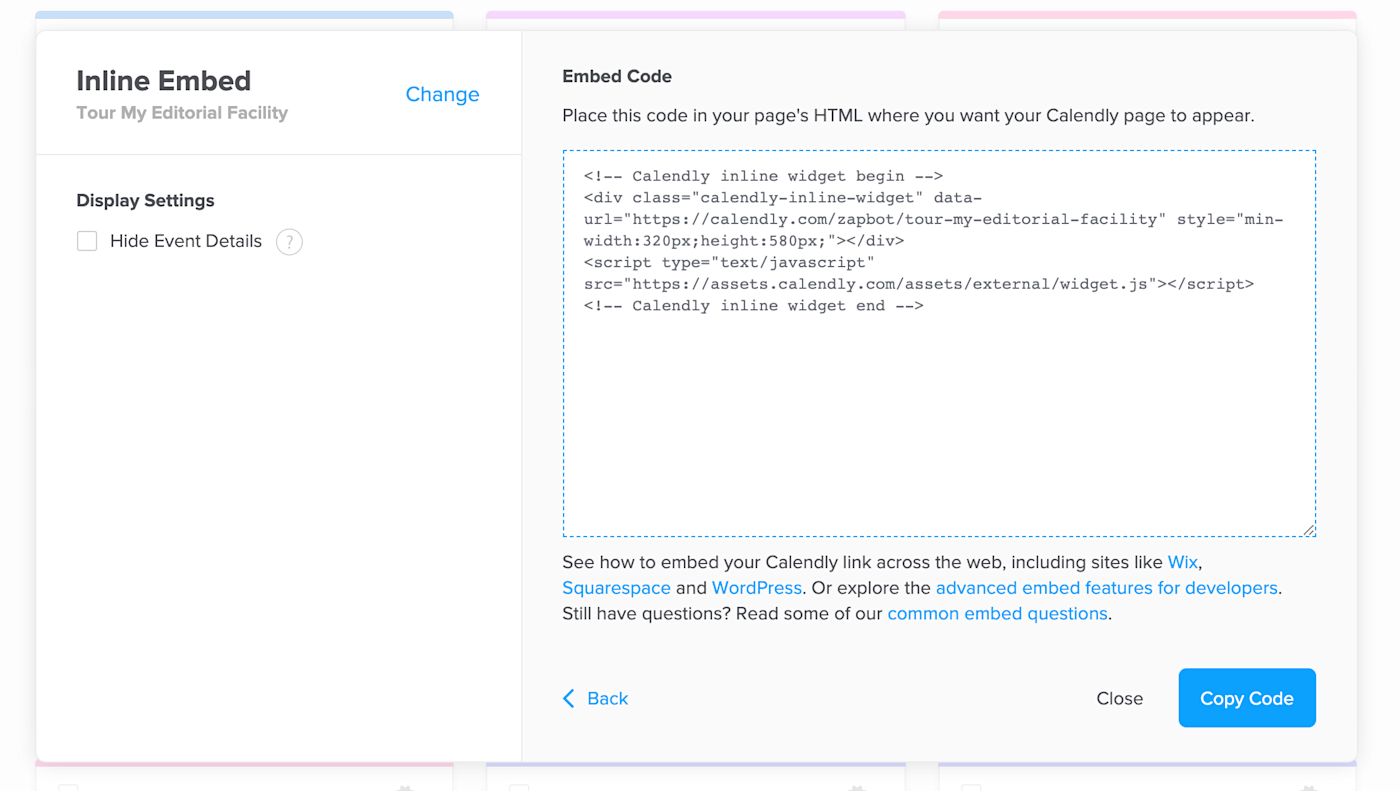
Calendly Embed Code - You just connect your outlook, icloud, and/or google calendar(s), and the booking. In squarespace, paste the code snippet you copied from calendly. Add a scheduling page to your site. Web open the api reference on desktop for the best experience. You can choose from our three. Web to put it simply, when we “embed”, we’re inserting code from one website into another. Web if you've already embedded calendly on your website, access your calendly embed code from the html editor on your site. The docs suggest increasing height to 750px: By making a javascript api call, you can create an inline embed on demand. Web calendly provides this embed code that gets added to the page and displays calendar options to choose from.
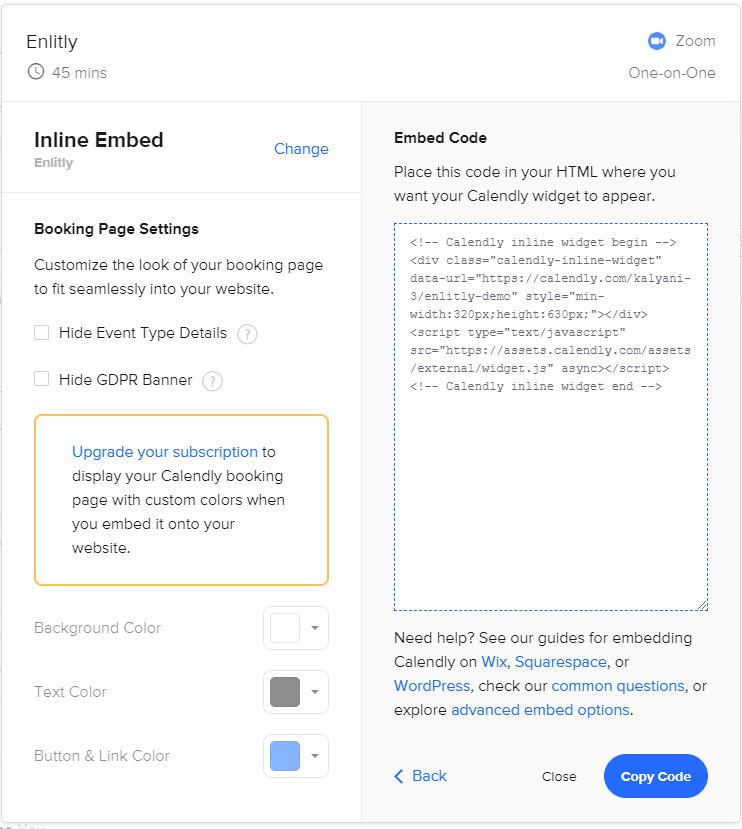
How to embed Calendly in Enlitly Enlitly
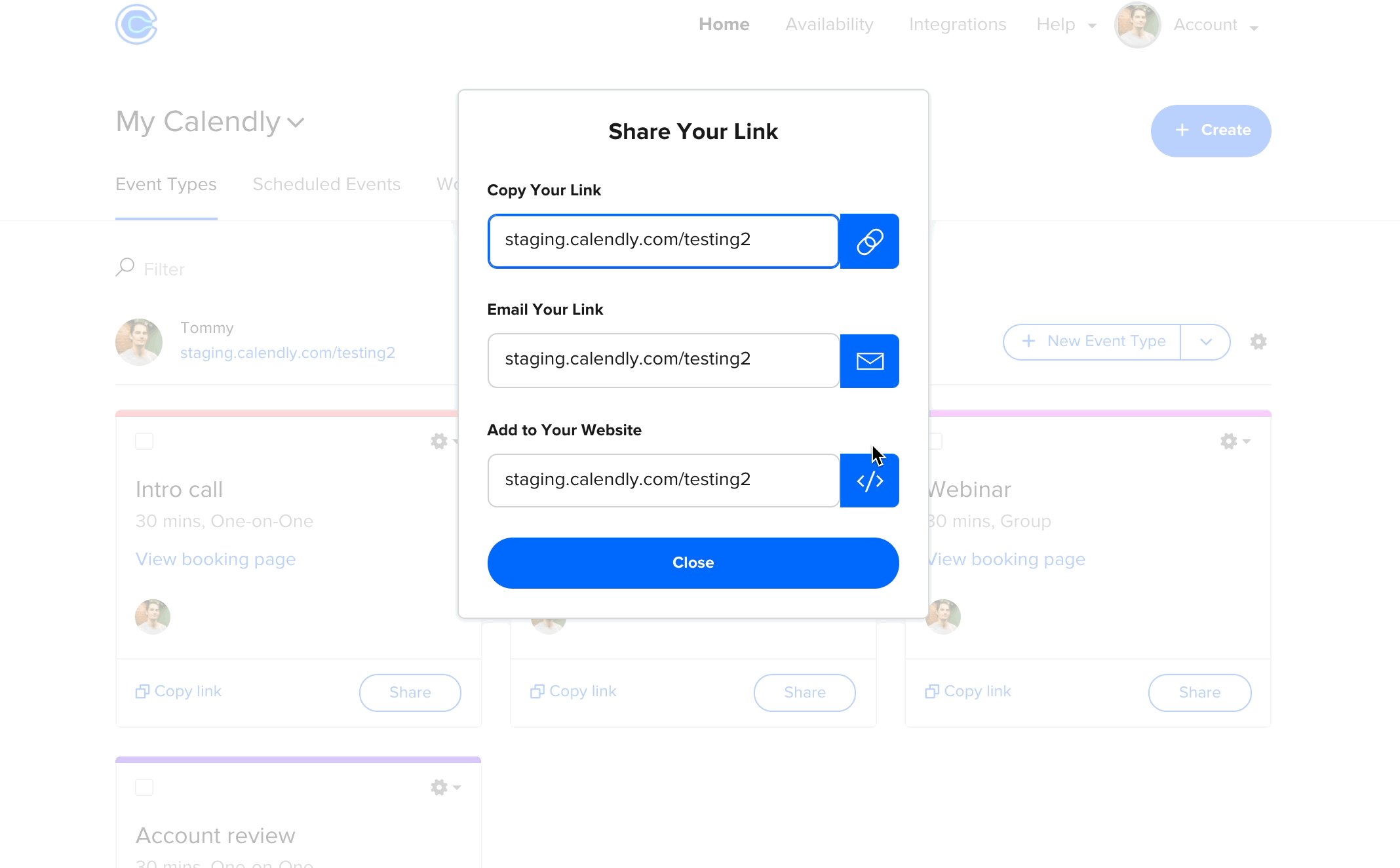
Just put a url to it here and we'll add it, in the order you have them, before the. Web in calendly, retrieve your embed.
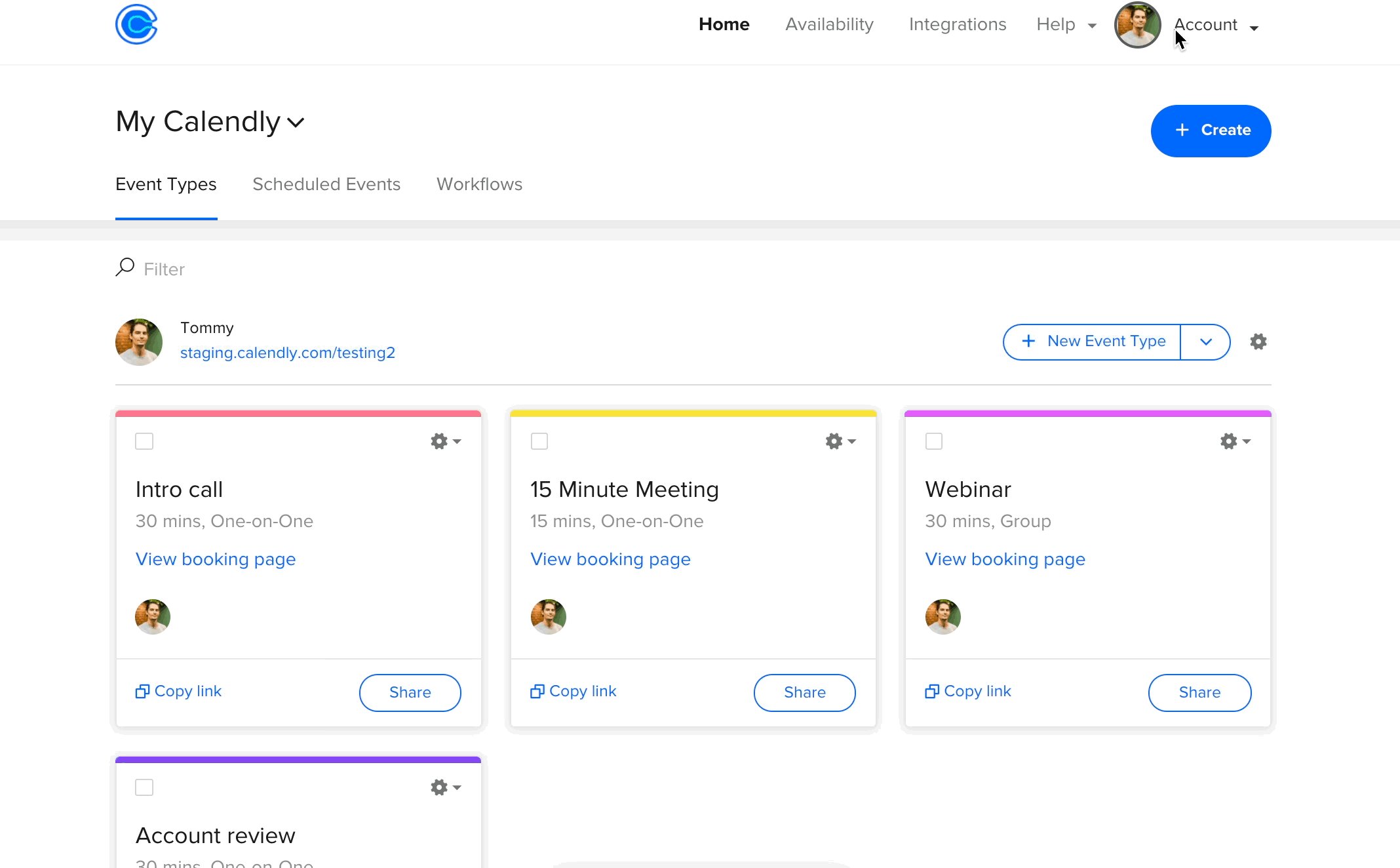
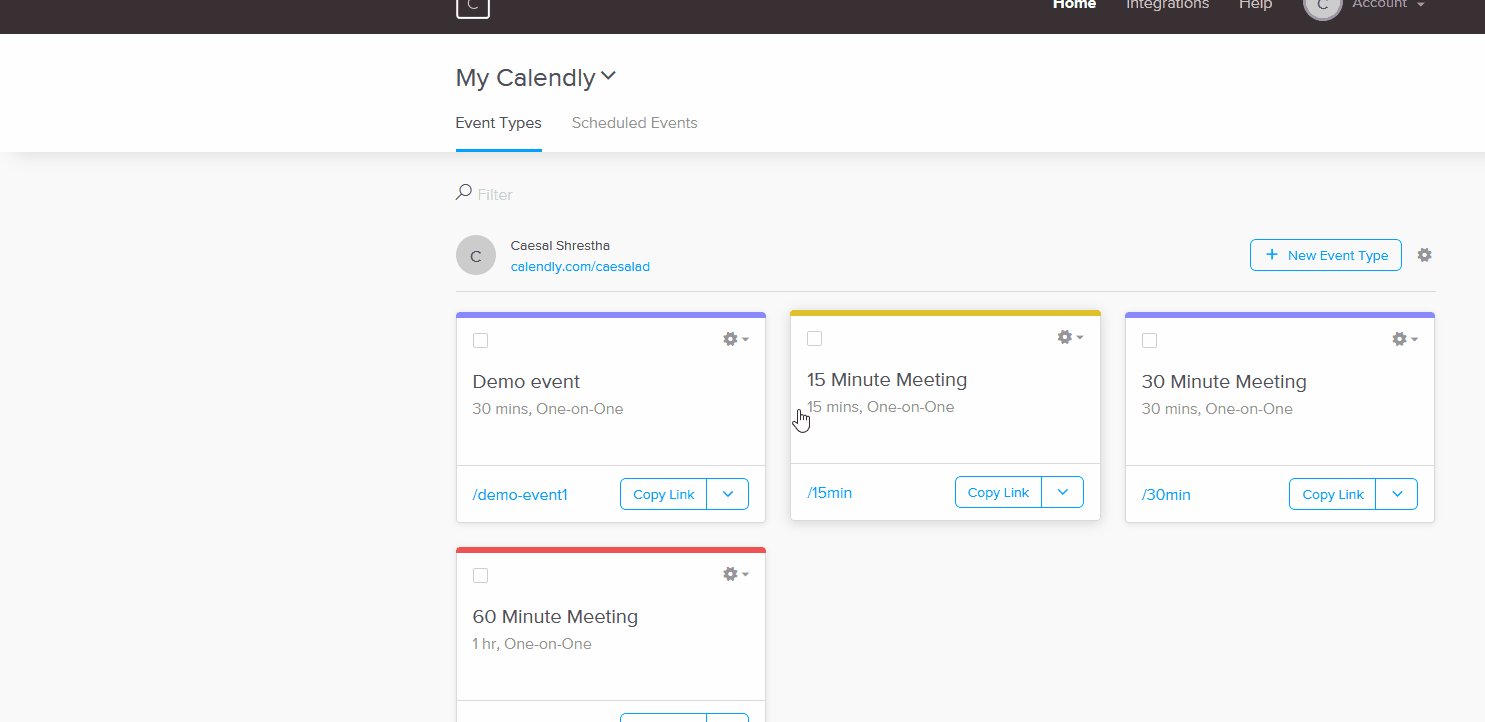
Want to schedule more demos? Add Calendly Event Types to your website
Web if you've already embedded calendly on your website, access your calendly embed code from the html editor on your site. Web using the developer.
Quick Guide How to Embed Calendly in WordPress
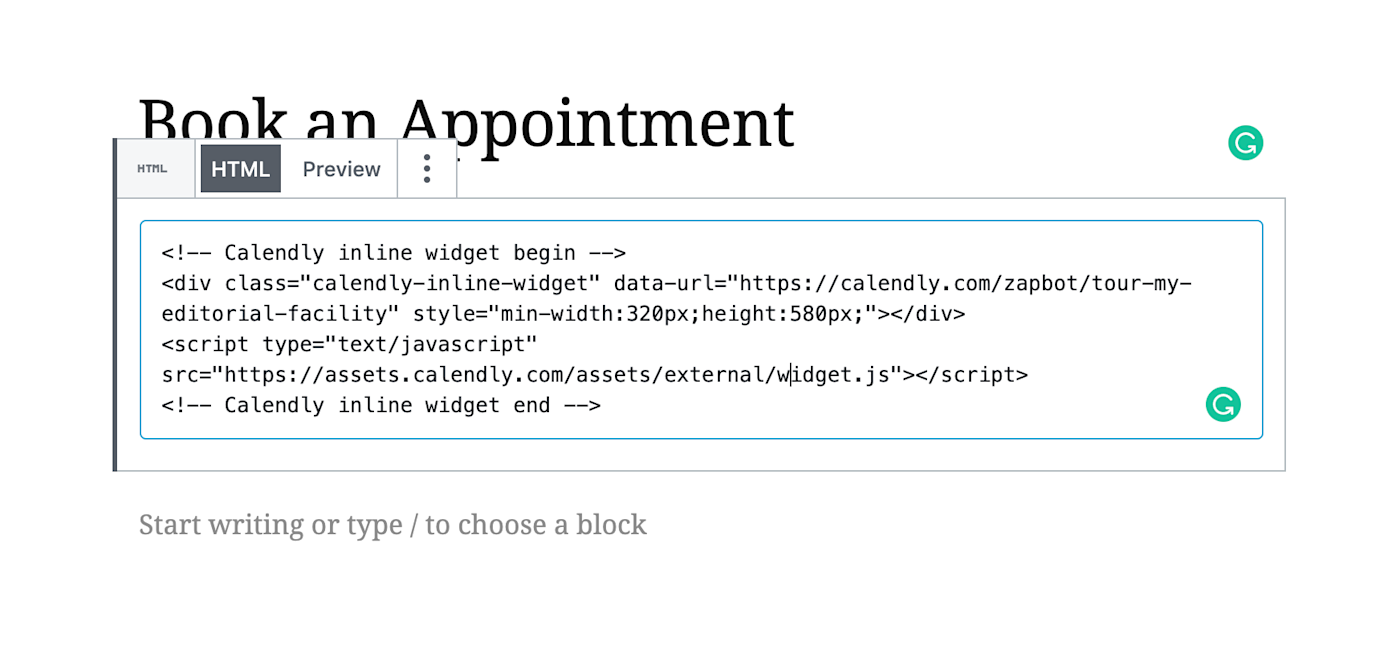
By making a javascript api call, you can create an inline embed on demand. I’m no webflow expert at all, but i’ve spent enough time.
How to get the Calendly embed code YouTube
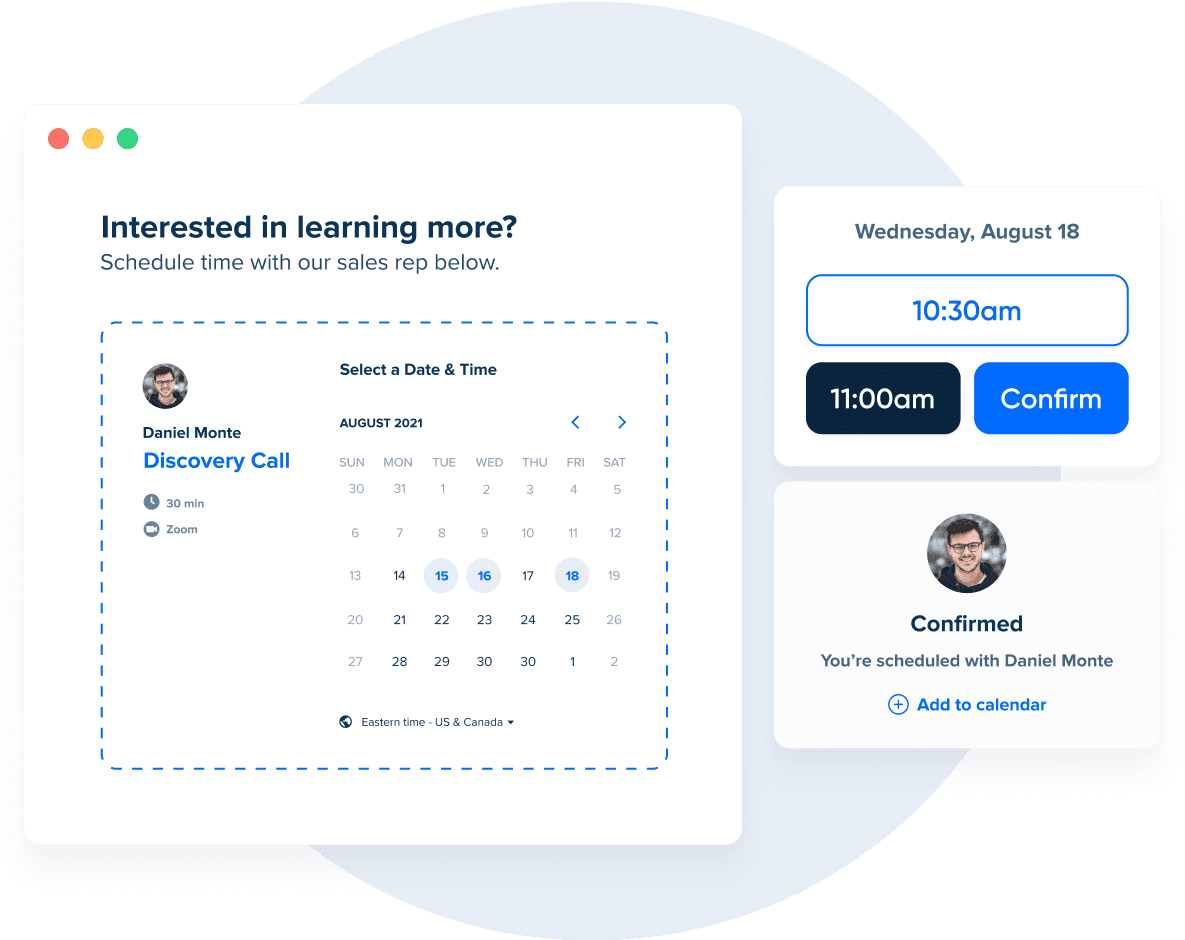
The best way to encourage visitors to book with you is to embed a scheduling page onto your website. This approach can be a little.
How to embed Calendly in WordPress Help Center
You can choose from our three. Add a scheduling page to your site. Just put a url to it here and we'll add it, in.
How to Embed Calendly in WordPress
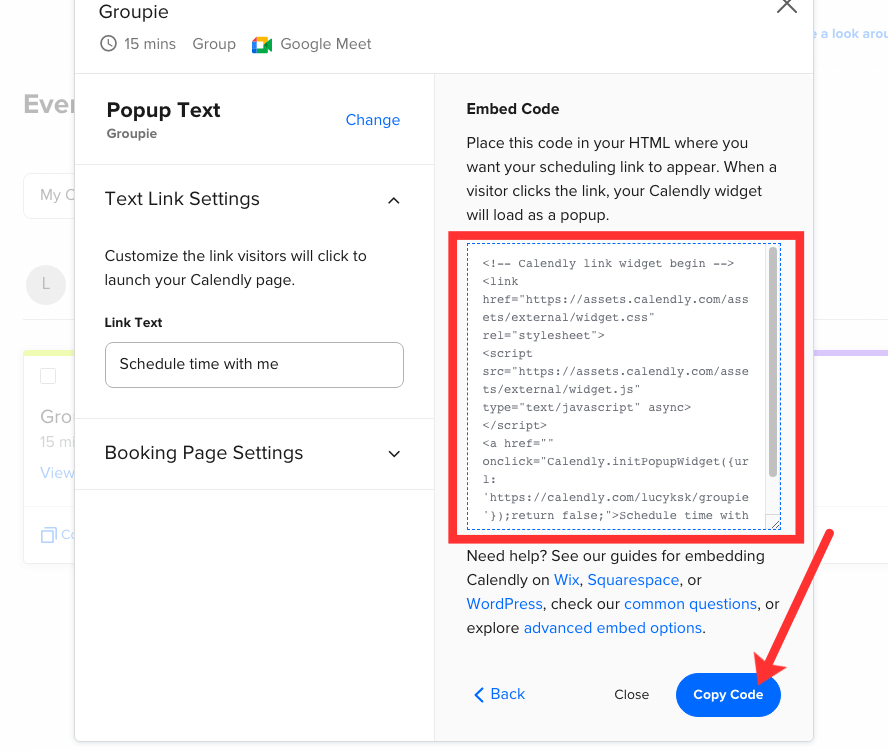
Add a text link that opens a. Web to put it simply, when we “embed”, we’re inserting code from one website into another. This approach.
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
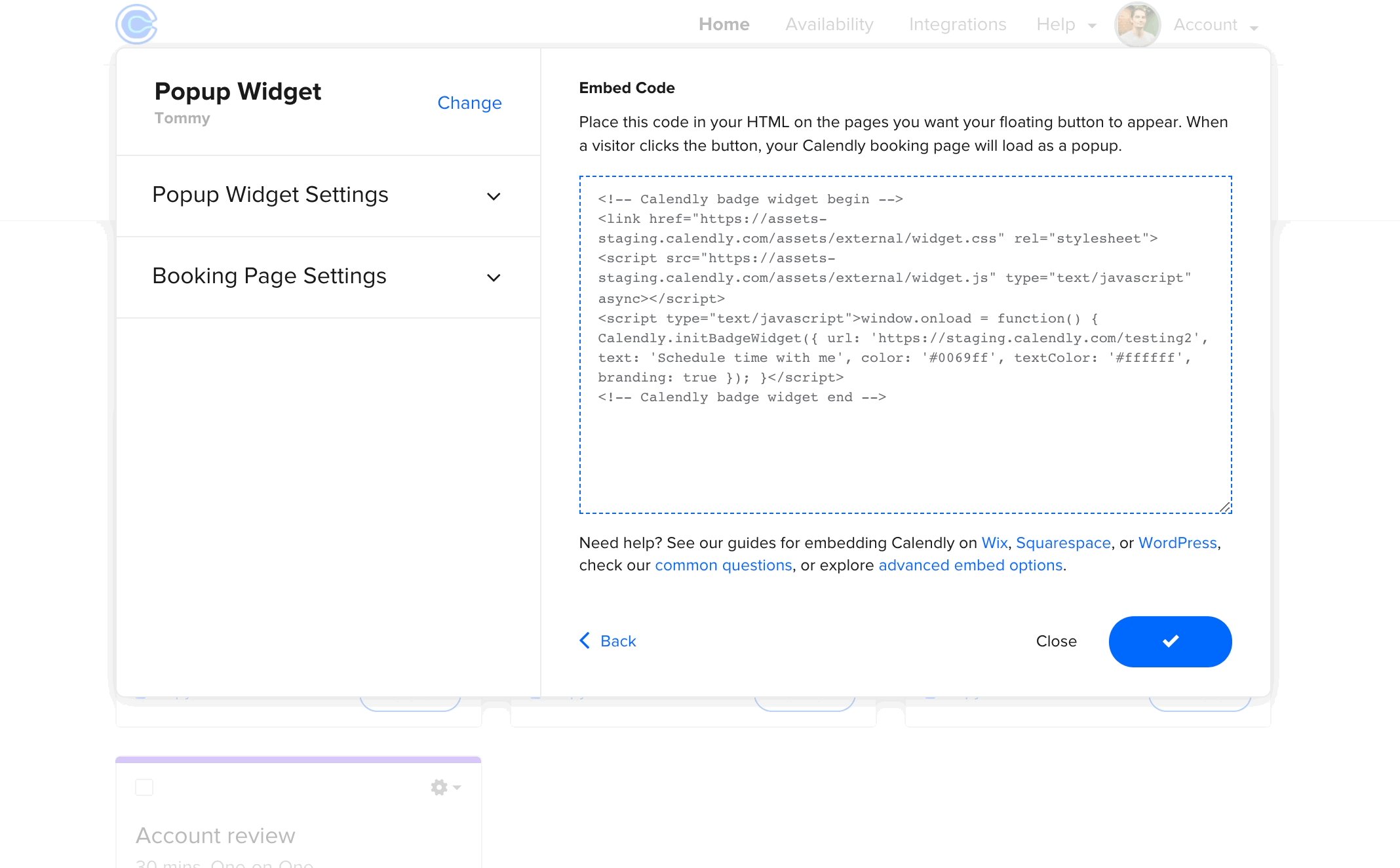
Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Web in calendly, retrieve your embed.
Embedded Scheduling Page Calendly
Web open the api reference on desktop for the best experience. The best way to encourage visitors to book with you is to embed a.
Embedding a Calendly Scheduler in Portfoliobox StepbyStep Tutorial
This will allow you to delay the appearance of the embed until. I’m no webflow expert at all, but i’ve spent enough time building sites.
The Best Way To Encourage Visitors To Book With You Is To Embed A Scheduling Page Onto Your Website.
I’m no webflow expert at all, but i’ve spent enough time building sites like calendly community to suspect that you’ve got to modify the css for. In squarespace, paste the code snippet you copied from calendly. Web open the api reference on desktop for the best experience. Calendly offers three general embed options.
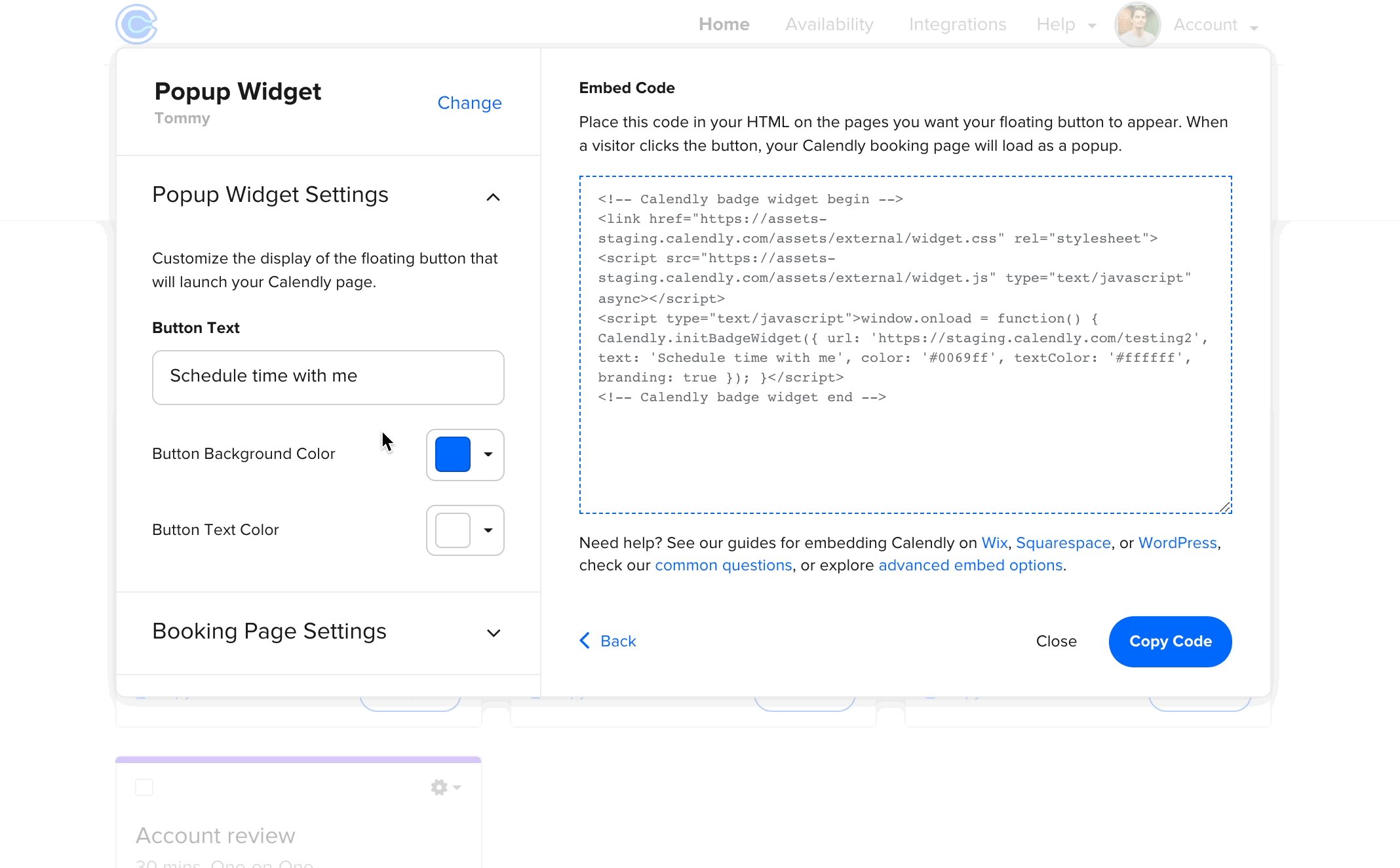
Web Using The Developer Embed Code.
Just put a url to it here and we'll add it, in the order you have them, before the. Web in calendly, retrieve your embed code by following the steps in embedding calendly on your site. Web to put it simply, when we “embed”, we’re inserting code from one website into another. You just connect your outlook, icloud, and/or google calendar(s), and the booking.
This Will Allow You To Delay The Appearance Of The Embed Until.
Add a text link that opens a. This project demonstrates how to include a dynamic calendly booking embed in your website. This approach can be a little stressful if you wish to customize your embed widget and you. Add a scheduling page to your site.
Web Add Class(Es) To Adding Classes.
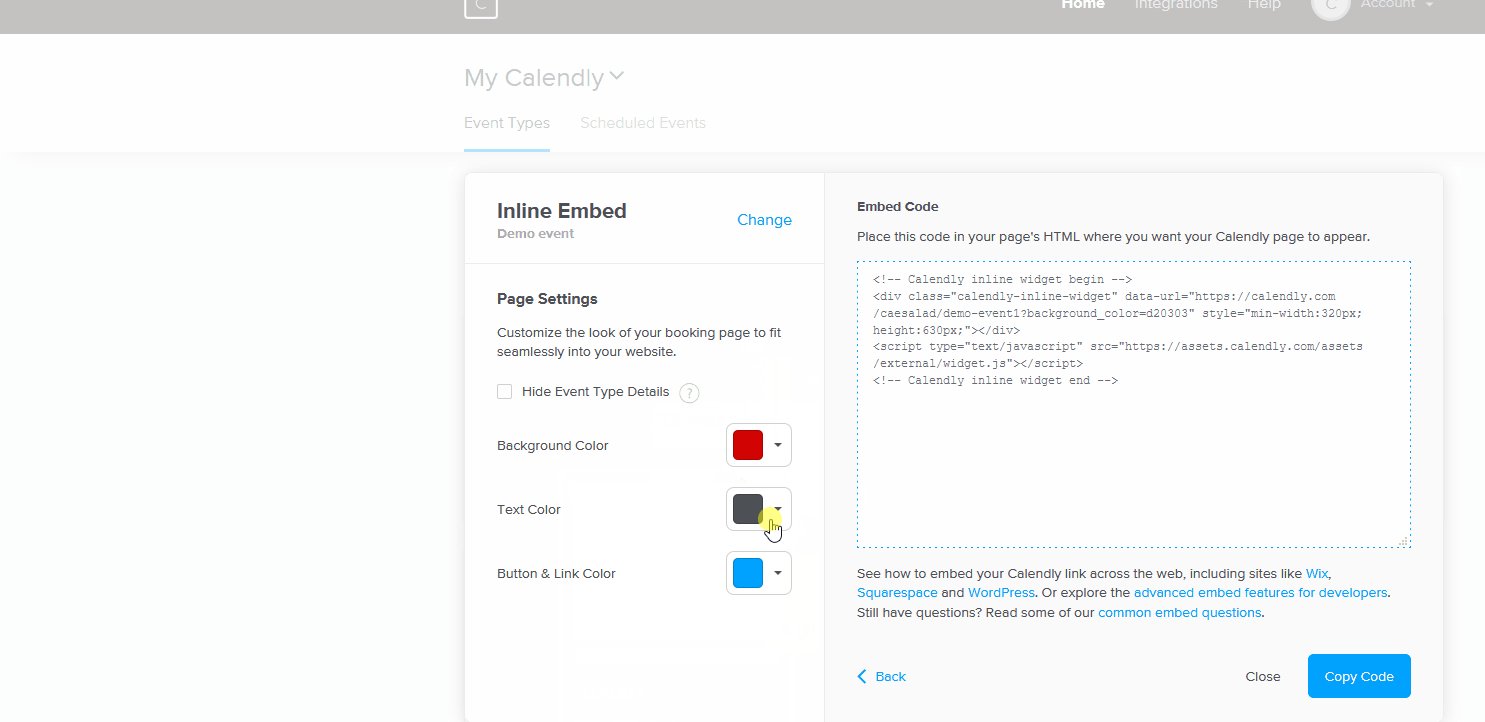
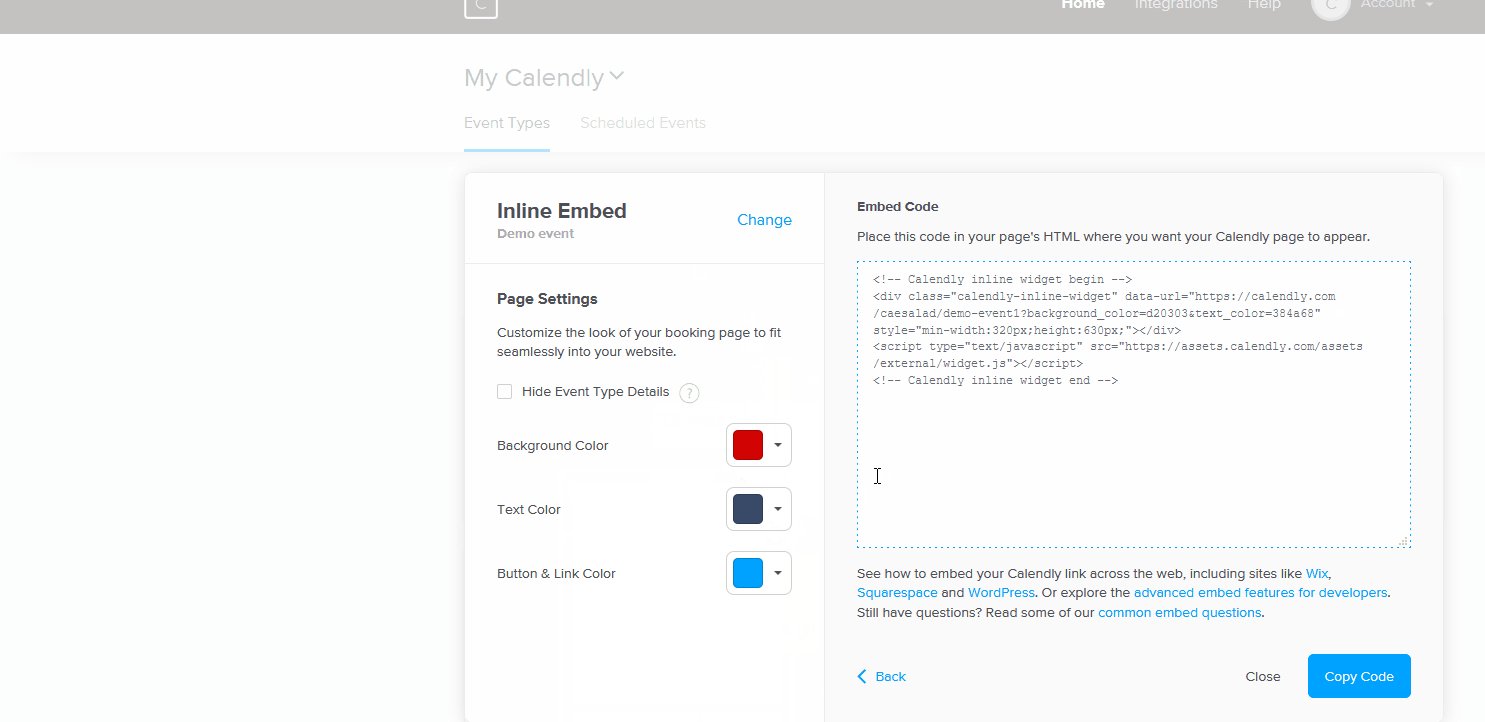
In your embed code, add the following parameter to your calendly link: The docs suggest increasing height to 750px: Web if you've already embedded calendly on your website, access your calendly embed code from the html editor on your site. You can choose from our three.