Code For Calendar In Html - Are you ready to create an accessible calendar of events in html, css, and javascript? Remember that you must create a file with the.css extension. Start with the basic markup and styles. Web in this approach, we are using php’s date functions like mktime () and date () to calculate and display a calendar table for a specified month and year entered by. The ultimate guide to building a calendar of events in html, css,. The final step in creating a dynamic calendar using html, css, and javascript is to add interactivity to the calendar using javascript. Start with the basic markup and styles. Web do you want to create a calendar using css? January 24, 2024 html & css. Web on the left sidebar menu choose workspace and turn off redirect to new ui.
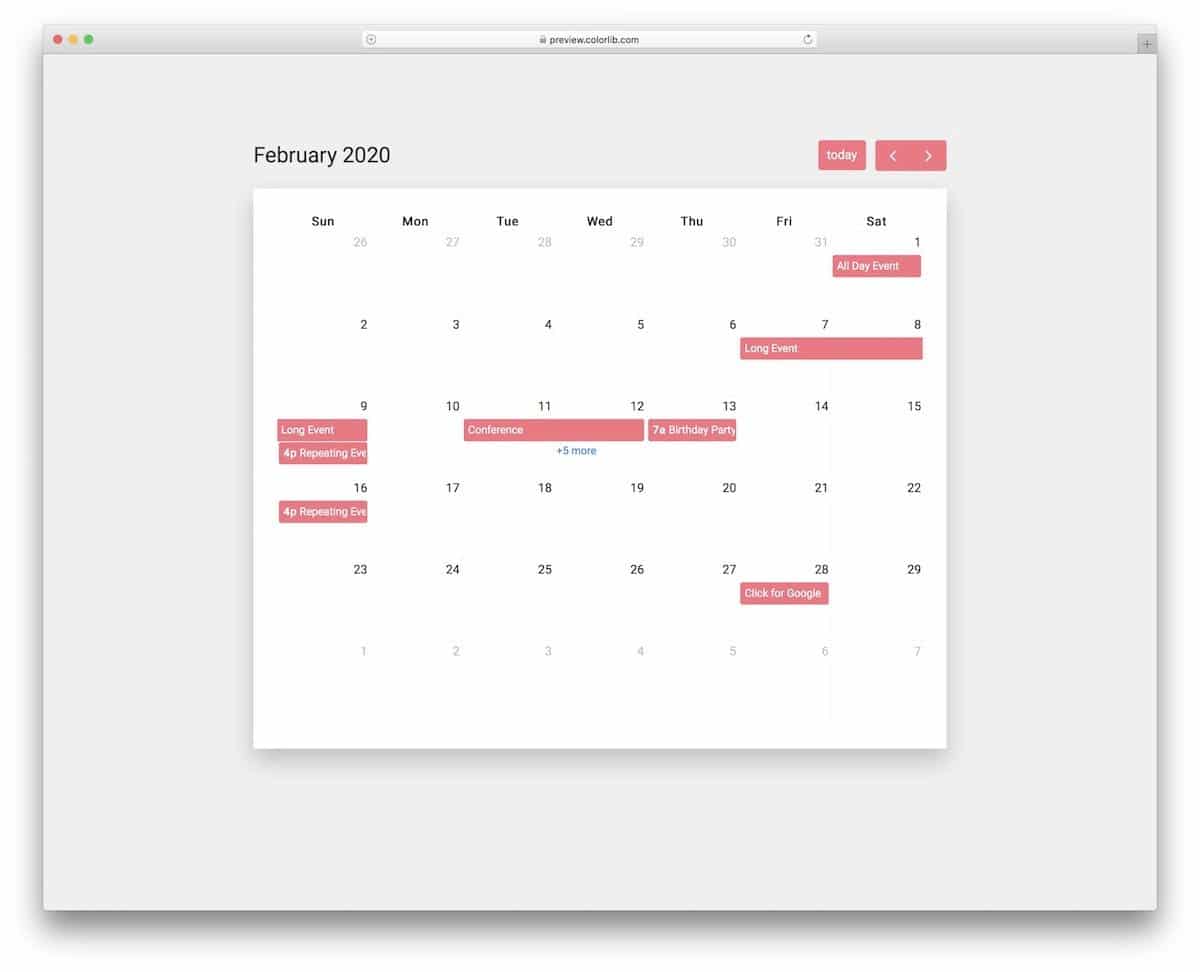
42 Cool CSS calendar Inspiration For Your Web And Mobile Applications
Web on the left sidebar menu choose workspace and turn off redirect to new ui. } /* declare a 7 column grid on the table.
Calendar Code in HTML using JavaScript — CodePel
Start with the basic markup and styles. I want to show you how to do it. Remember that you must create a file with the.css.
Calendar UI Design Using Html & CSS YouTube
Web <<strong>html</strong>> <link rel=stylesheet. This is a free code and you can copy the code in the text box below and use in your site..
Build a Calendar using HTML CSS & JavaScript
Addeventlistener (' click ', => {document. Strap in for an adventure as we walk. The ultimate guide to building a calendar of events in html,.
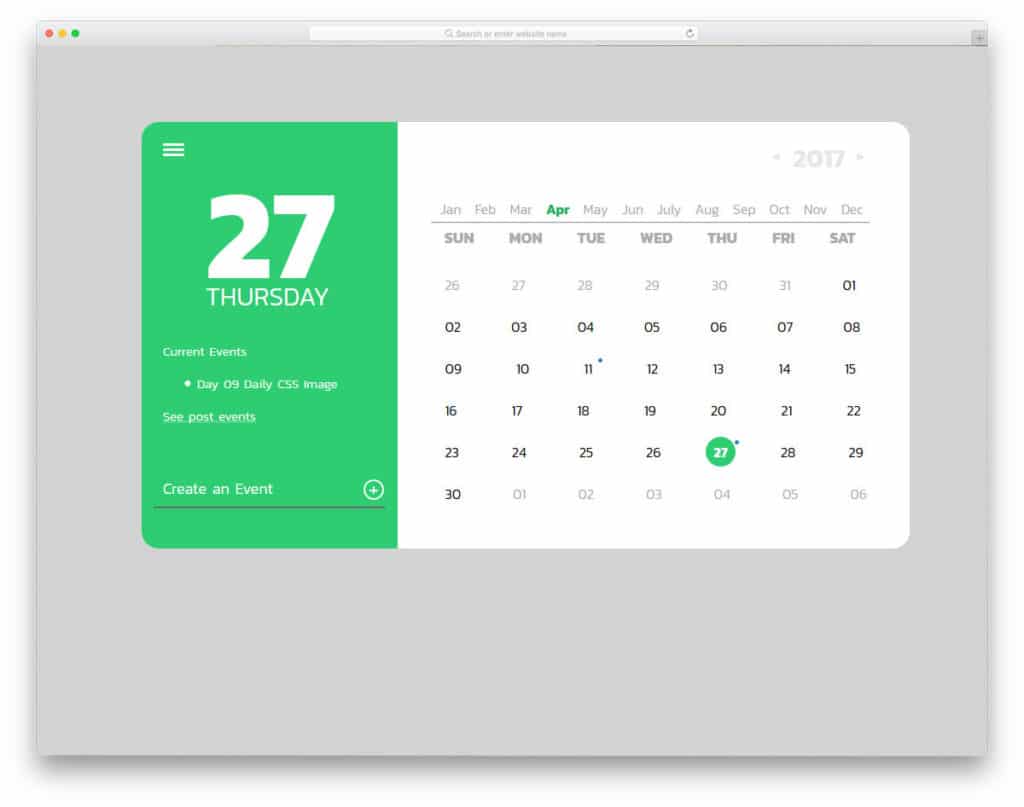
38 Cool CSS calendar Inspiration For Your Web And Mobile Applications
Web create the html structure with elements for calendar sections, for the heading, and for the calendar grid. Here's what you'll create by the end.
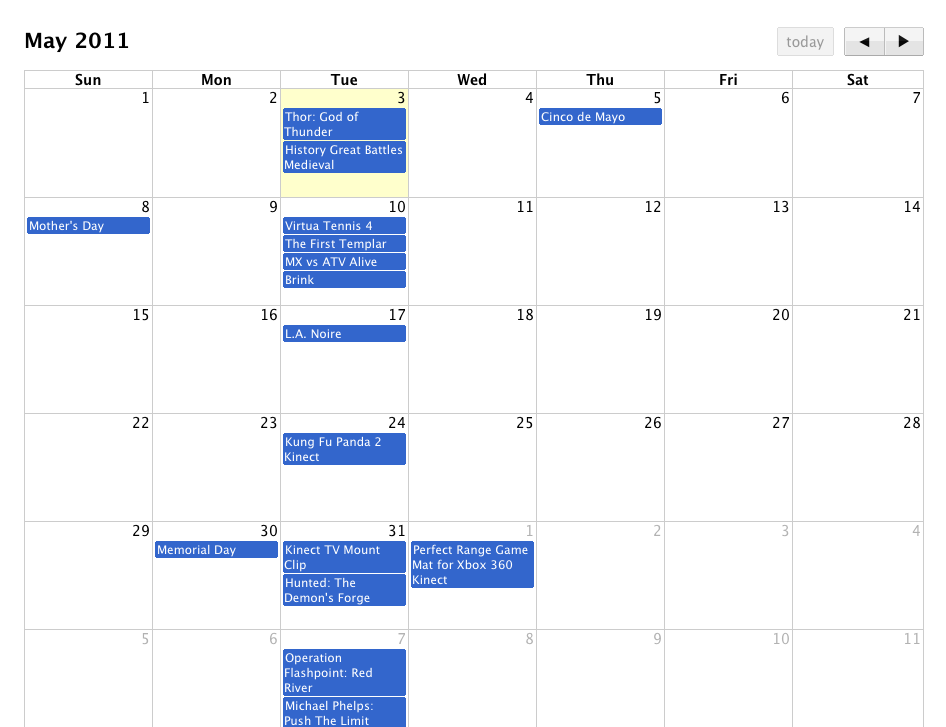
Events Calendar Html Code
} /* declare a 7 column grid on the table */ #calendar { width: Let’s start with creating a basic template for our calendar. Everything.
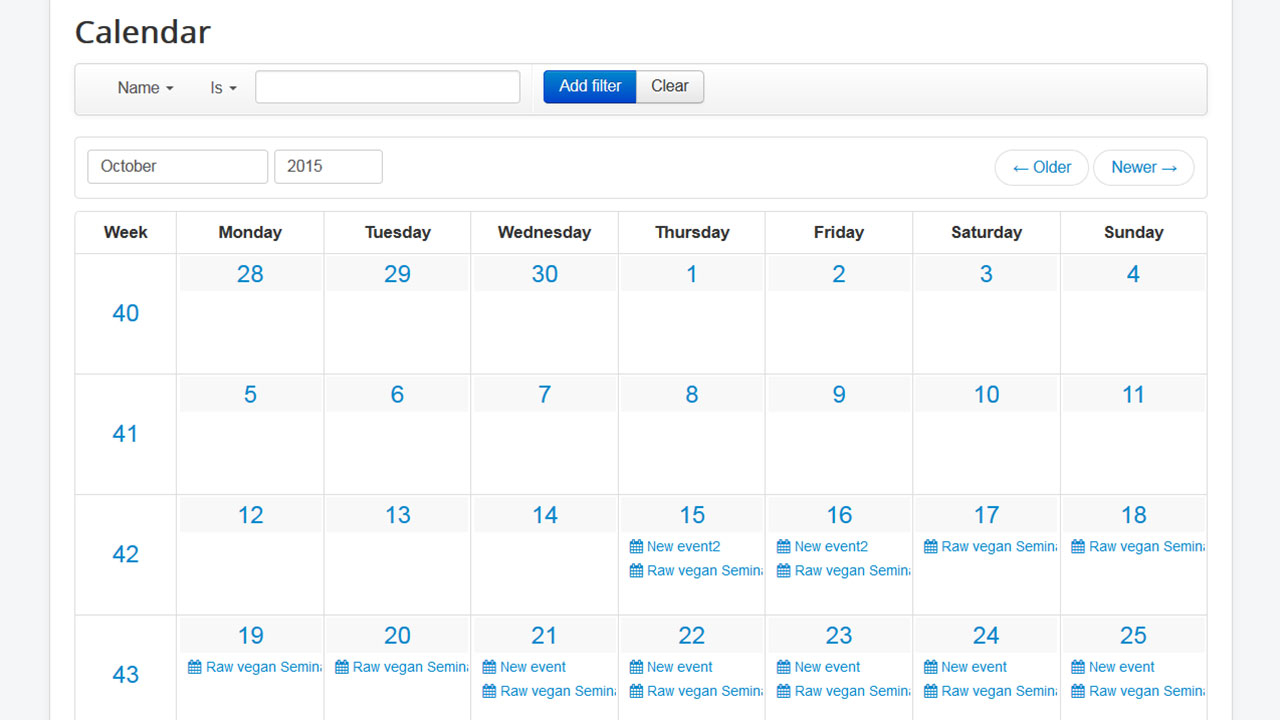
Year Calendar Html Code Calendar Printables Free Templates
Web beautiful html+css calendars you can use. It helps users to see schedule or event information for a specific day or date. Web first we.
Calendar with HTML, CSS, and JavaScript How to build calendar using
This is a free code and you can copy the code in the text box below and use in your site. Web in this approach,.
25+ HTML Calendar Templates HTML, PSD, CSS
Read this guide and follow the instructions to. Web doctors said that the symptoms of both kp.2 and jn.1 — which now makes up around.
Some Are Simple Css Calendars, Responsive, And Event Driven.
Download (6 kb) this html code snippet helps you to create a clock and. Web this list includes html and css calendar code examples. Web do you want to create a calendar using css? Web we will use html to structure the calendar, css to style it, and javascript to add dynamic functionality to it.
} /* Declare A 7 Column Grid On The Table */ #Calendar { Width:
Web in this article, we will see how we can create a dynamic calendar with the help of html css & Let’s start with creating a basic template for our calendar. The ultimate guide to building a calendar of events in html, css,. January 24, 2024 html & css.
I Want To Show You How To Do It.
It helps users to see schedule or event information for a specific day or date. January 24, 2024 html & css. Web in this approach, we are using php’s date functions like mktime () and date () to calculate and display a calendar table for a specified month and year entered by. Read this guide and follow the instructions to.
Some Nifty Javascript Tricks You’ll Need:
Web first we need to create the basic html element for our calendar. We will be designing and implementing a. Web choose your options, then copy the html code displayed. Web on the left sidebar menu choose workspace and turn off redirect to new ui.