D3 Calendar - The selection show will stream live on ncaa.com at 12. D3 is most often used for pulling in, parsing, and visualizing data. Cannot retrieve latest commit at this time. January is 0, february is 1, and december is 11. Calendar heat map with d3.js. Web that's a pretty basic calendar in about seven minutes. Create, update, and animate the dom based on data without the overhead of a virtual dom. But it turns out you can use it for other. Web /* draw the tiles representing days of the year (also draw tile outlines) */ var rect = svg. Javascript counts months starting at zero:
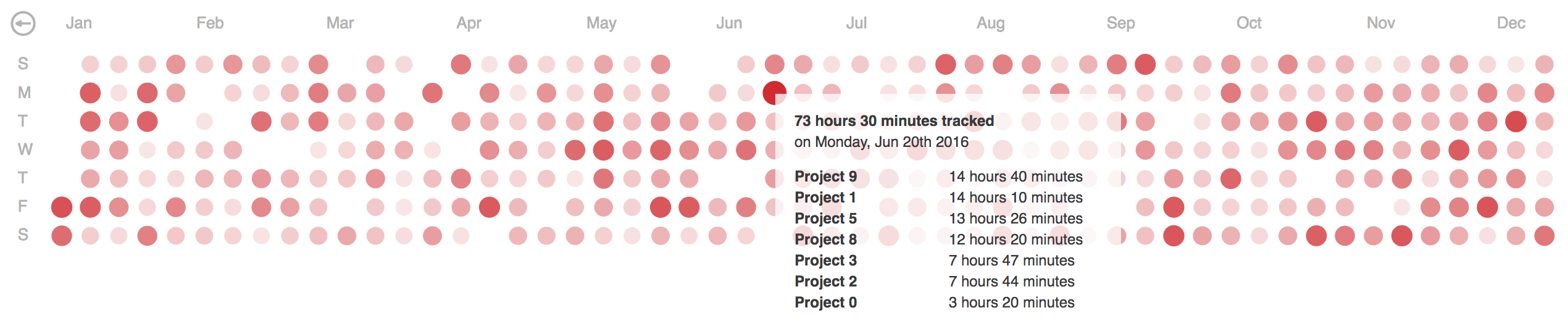
D3 Calendar Heatmap Still summer here
Javascript counts months starting at zero: I based this off of the calendar example, but changed things so that segments are months (only. If i.
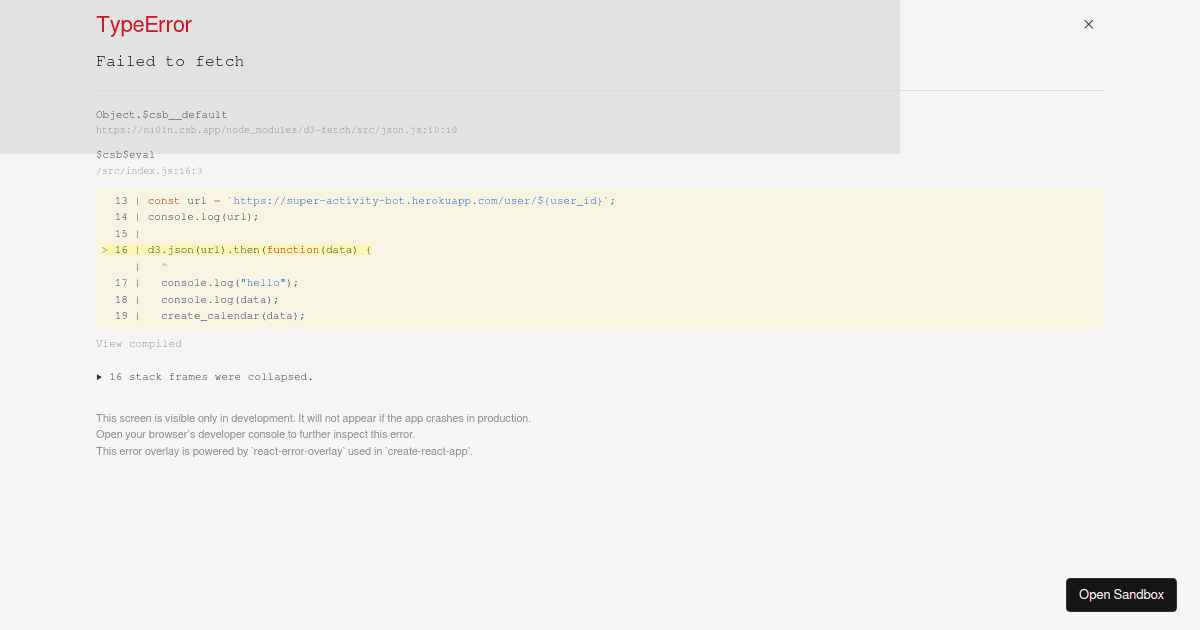
javascript D3.js Trying to build flat calendar Stack Overflow
Build a google calendar app clone with d3. January is 0, february is 1, and december is 11. Calendar heat map with d3.js. Web how.
React Component for D3.js Calendar Heatmap
How to make the calendar dynamic. Using nothing but a simple data module and d3, you can build a respectable calendar in (almost) less time.
d3.js How to add day numbers to D3 calendar heatmap? Stack Overflow
Between now and the november. Web that's a pretty basic calendar in about seven minutes. Official d3 calendar example rewritten in svelte. If i can.
d3tutorialcalendar Codesandbox
Web the road to omaha is here. Between now and the november. D3 is most often used for pulling in, parsing, and visualizing data. This.
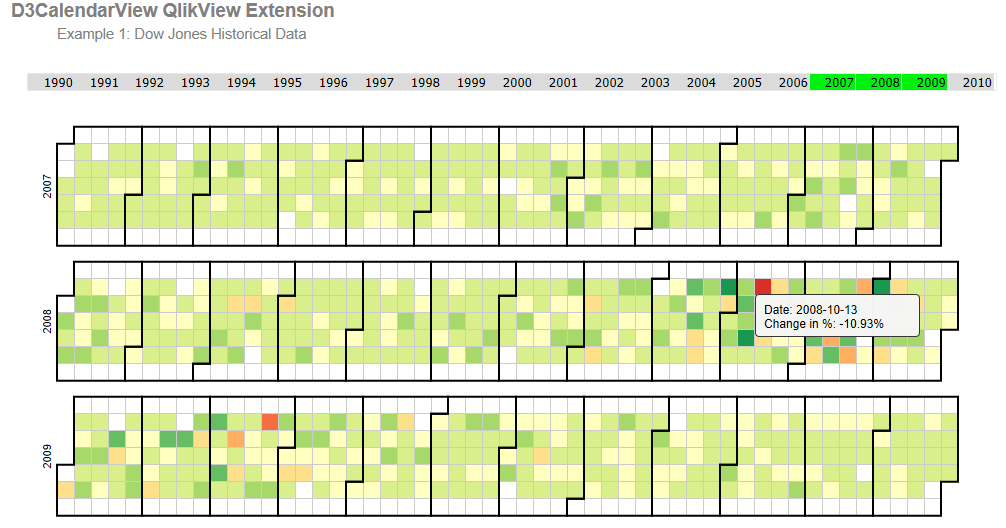
Calendar Heatmap Extension (D3CalendarView) Qlik Community
In this tutorial, we will bypass the data. If your calendar chart seems off by a month, this is. D3 is most often used for.
FREE DOWNLOAD D3 Calendar 2024 FLEXSTORE
D3 is most often used for pulling in, parsing, and visualizing data. Calendar heat map with d3.js. Cannot retrieve latest commit at this time. The.
D3 Calendar Opportunity Resource Services
Javascript counts months starting at zero: In this tutorial, we will bypass the data. Web building a calendar with d3 charts and data visualization are.
javascript d3 labelling the calendar example Stack Overflow
By yujie zhou may 29, 2024, 12:21 pm. If your calendar chart seems off by a month, this is. Create, update, and animate the dom.
Calendar Heat Map With D3.Js.
If your calendar chart seems off by a month, this is. Between now and the november. Create, update, and animate the dom based on data without the overhead of a virtual dom. Web meet the district 3 candidates:
Web That's A Pretty Basic Calendar In About Seven Minutes.
How to make the calendar dynamic. Plan for (future) small businesses in d3. Web the road to omaha is here. 201 lines (174 loc) · 6.04 kb.
Using Nothing But A Simple Data Module And D3, You Can Build A Respectable Calendar In (Almost) Less Time Than It Takes.
Web how to make each cell clickable. Javascript counts months starting at zero: Official d3 calendar example rewritten in svelte. D3 is most often used for pulling in, parsing, and visualizing data.
Web The First Part Of The Ncaa Baseball Tournament Bracket Reveal Produced The Host Sites For The 16 Regionals To Take Place From Friday To Monday.
Made with ♥ & 📊 by connor , tony, and sebastian. The selection show will stream live on ncaa.com at 12. Web calendar / d3 | observable. Bring your data to life.