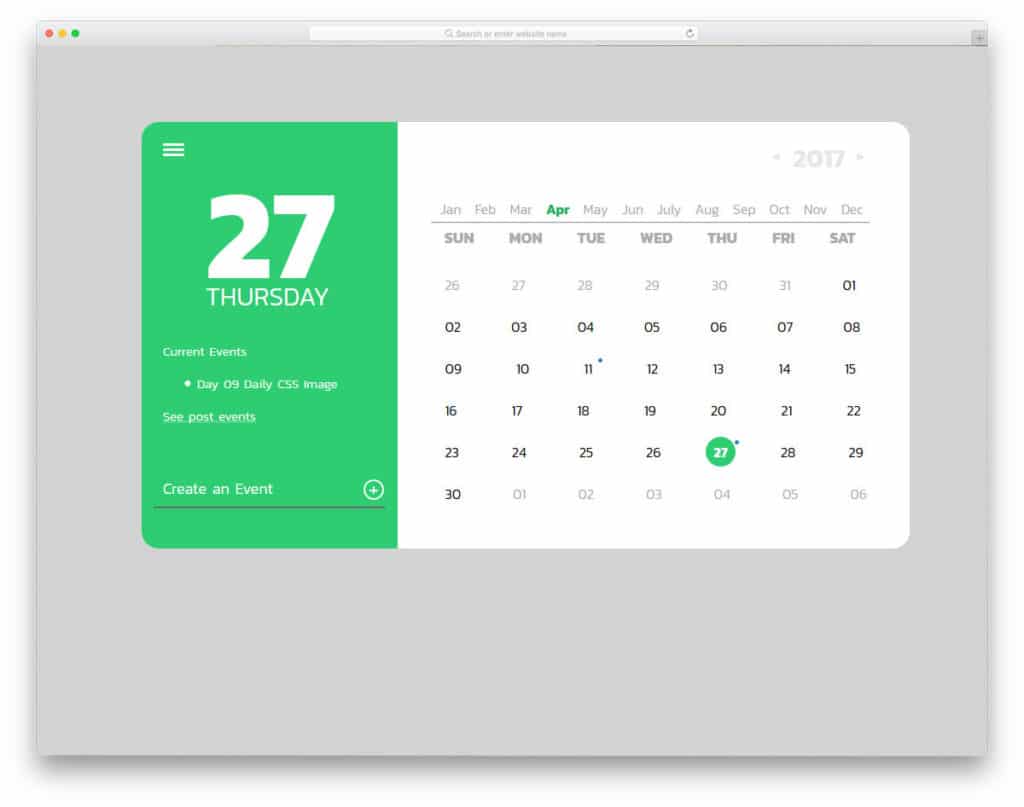
Html Code For A Calendar - It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. On the “front” face, there is a time widget with a square outer. Html preprocessor about html preprocessors. Web welcome to our updated collection of css calendars for july 2023. Markup languages that can be used with or embedded in html: Var date = new date(); Html preprocessor about html preprocessors. You can view demo & download source code for calendar. On the “back” face, there is a calendar with two buttons labeled “prev” and “next” to navigate the dates. It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages.
Calendar with HTML, CSS, and JavaScript How to build calendar using
Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. Web in.
Build a Calendar using HTML CSS & JavaScript YouTube
After creating the files just paste the. Each calendar code example in this collection is free to use and showcases the power and versatility of.
25+ HTML Calendar Templates HTML, PSD, CSS
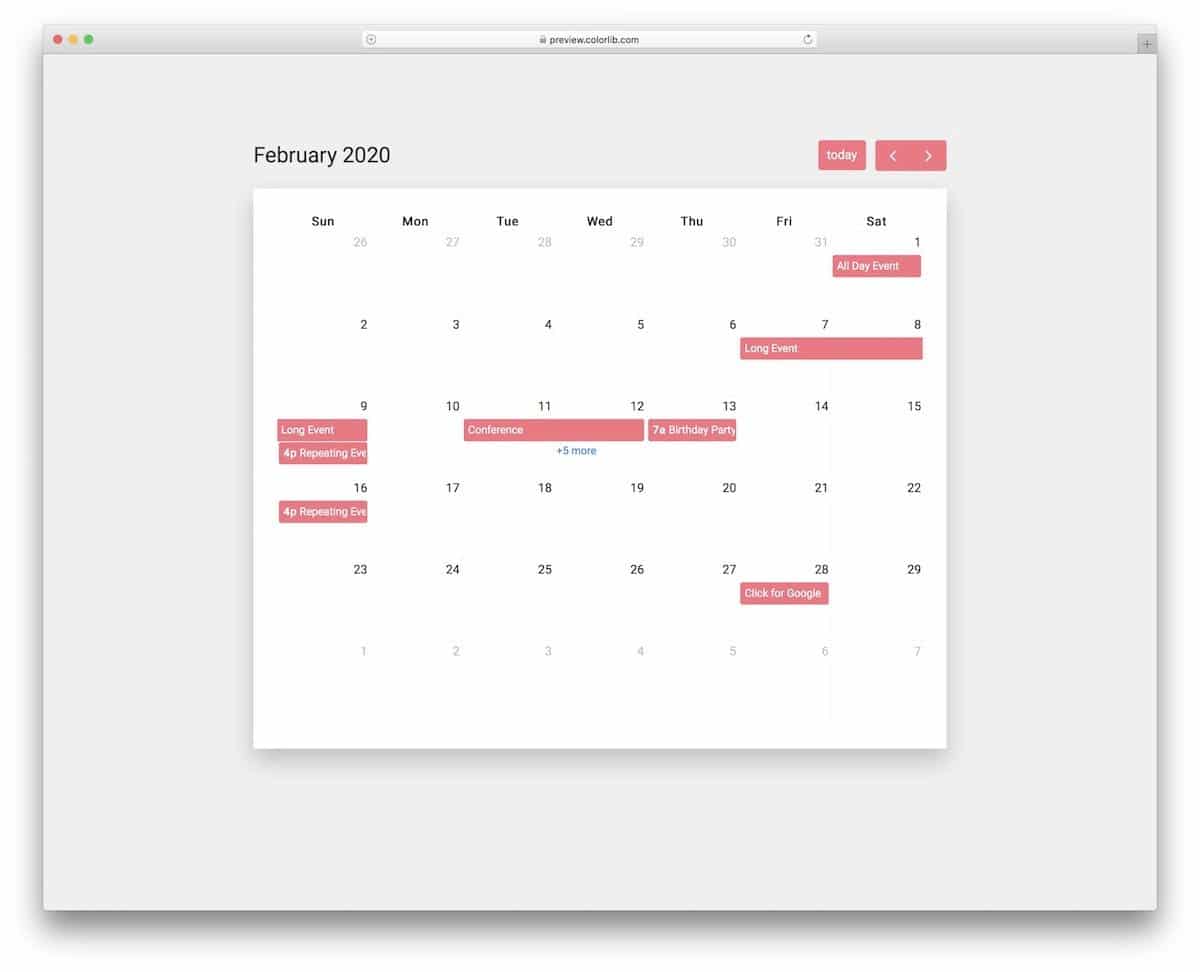
Html preprocessor about html preprocessors. This html calendar has an impressive design with an exciting, unique art style and a bright color scheme. On the.
42 Cool CSS calendar Inspiration For Your Web And Mobile Applications
} /* declare a 7 column grid on the table */ #calendar { width: It also has a large number of extensions and plugins.visual studio.
Calendar UI Design Using Html & CSS YouTube
This html calendar has an impressive design with an exciting, unique art style and a bright color scheme. Web this html code snippet helps you.
Html Css Calendar Template Free Download
See examples, demos and source code for the calendar layout and functionality. After creating the files just paste the. It also has a large number.
CSS and HTML calendar examples to add to your site
As you all know, a calendar is a chart that shows the day, weeks, and months of. Html preprocessors can make writing html more powerful.
Calendar Html Code
} /* declare a 7 column grid on the table */ #calendar { width: Html preprocessors can make writing html more powerful or convenient. On.
38 Cool CSS calendar Inspiration For Your Web And Mobile Applications
Html css js behavior editor html. It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. How to.
This Is A Html Calendar Code Generator To Display Monthly Html Calendar Of Any Month.
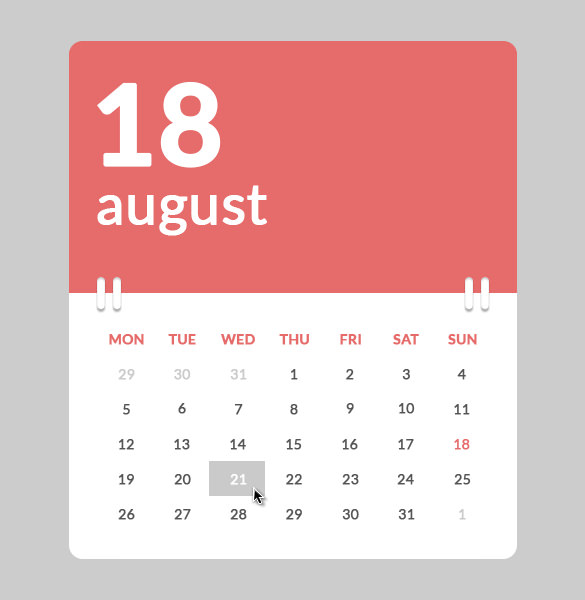
It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. It comes with a flippable card that consists of two faces. It comes with a flippable card that consists of two faces. } /* declare a 7 column grid on the table */ #calendar { width:
Blog.hubspot.com It Simply Gives Browsers The Content It Needs To Display.
This list includes html and css calendar code examples. Html css js behavior editor html. On the “back” face, there is a calendar with two buttons labeled “prev” and “next” to navigate the dates. It is often as… new content will be added above the current area of focus upon selection hypertext markup language (html) is the standard markup language for documents designed to be displayed in a web browser.
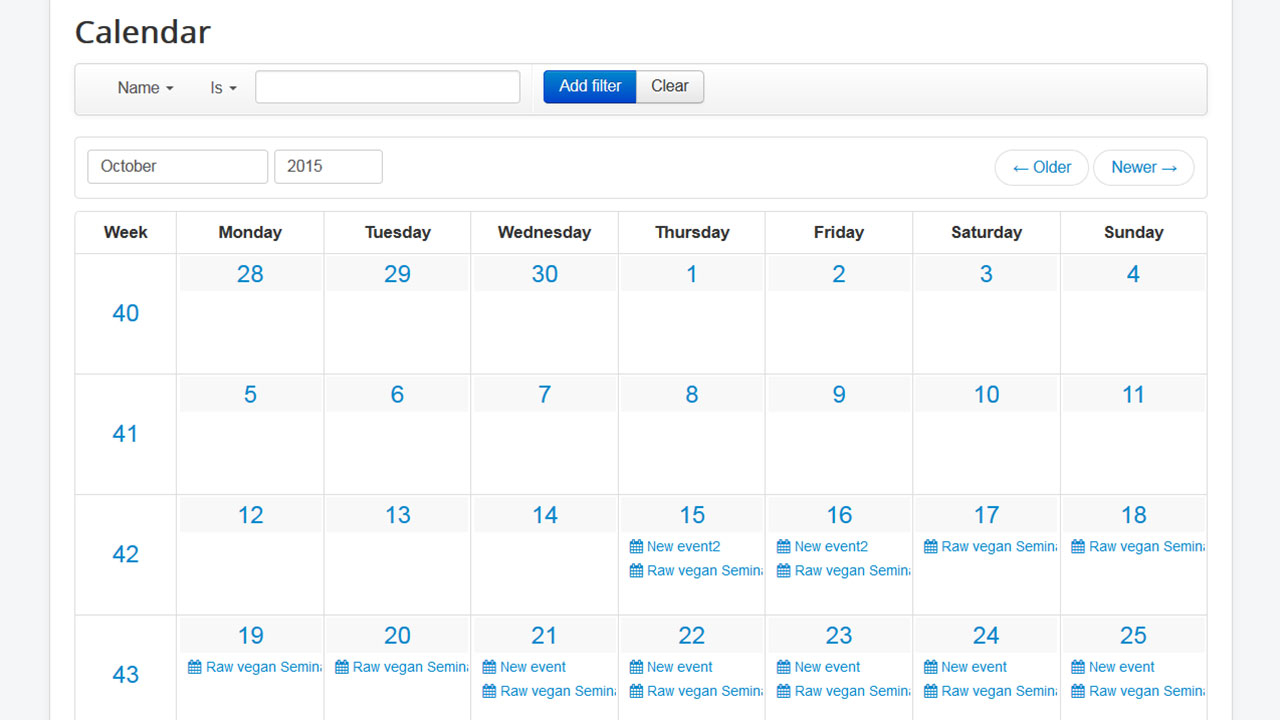
We Will Be Designing And Implementing A Straightforward Yet Effective Dynamic Calendar, Offering Seamless Month Navigation.
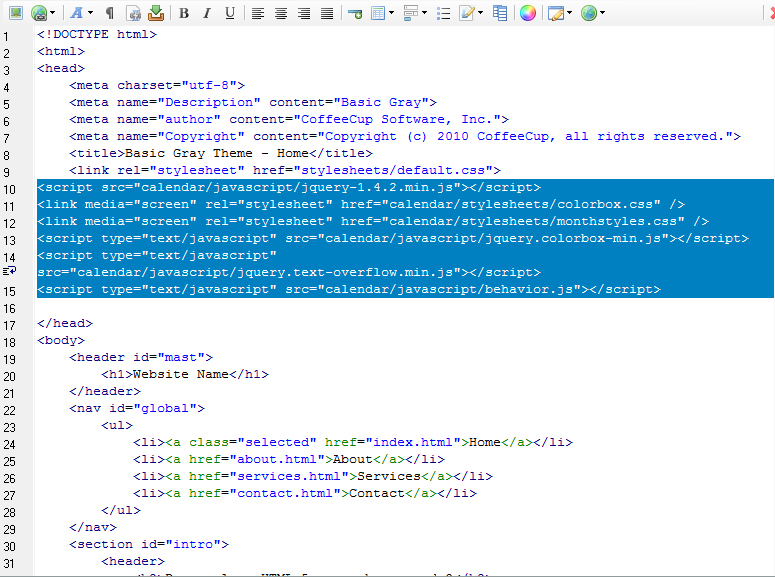
Embedding a calendar starts with adding the element. This html calendar has an impressive design with an exciting, unique art style and a bright color scheme. Web first we need to create the basic html element for our calendar. On the “back” face, there is a calendar with two buttons labeled “prev” and “next” to navigate the dates.
} /* Declare A 7 Column Grid On The Table */ #Calendar { Width:
Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. Web the best way to structure the html is to go with what feels right. Web do you want to create a calendar using css? For instance, markdown is designed to be easier to write and read for text.