Rsuite Calendar - 'calendar', 'toolbar_button_ok', 'toolbar_shortcut' // call the target of the `disableddate` function. A component that displays data by calendar. Import { datepicker } from 'rsuite'; Answered aug 3, 2021 at 14:39. Import { calendar } from 'rsuite'; And i need the calendar month+year display like feb, 2021. Web react suite is a set of react component libraries for enterprise system products. I'm trying to configure the locale prop with format prop, i need to display the dates with format mm/dd/yyyy and also in the select dropdown of months and years. Web photo by marco bello/getty images. Click 'use this template' on the top right corner to sign up for lark.
Calendar don't see the years · Issue 1172 · rsuite/rsuite · GitHub
Web follow these few steps to get started with lark templates: To make it easier to set the date you want to disable, daterangepicker provides.
GitHub rsuitelegacy/rsuitedatepicker calendar Datepicker for react
I'm trying to configure the locale prop with format prop, i need to display the dates with format mm/dd/yyyy and also in the select dropdown.
Calendar don't see the years · Issue 1172 · rsuite/rsuite · GitHub
To make it easier to set the date you want to disable, daterangepicker provides some methods for easy calling, examples: React suite supports the latest,.
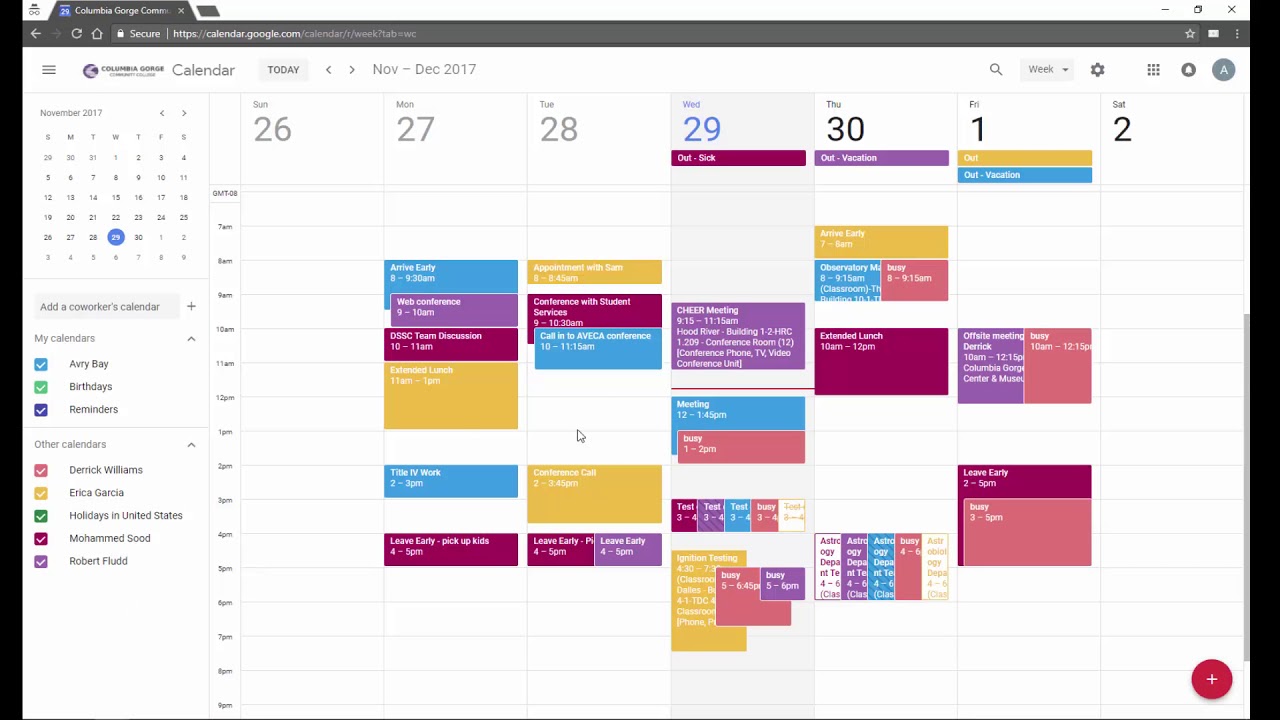
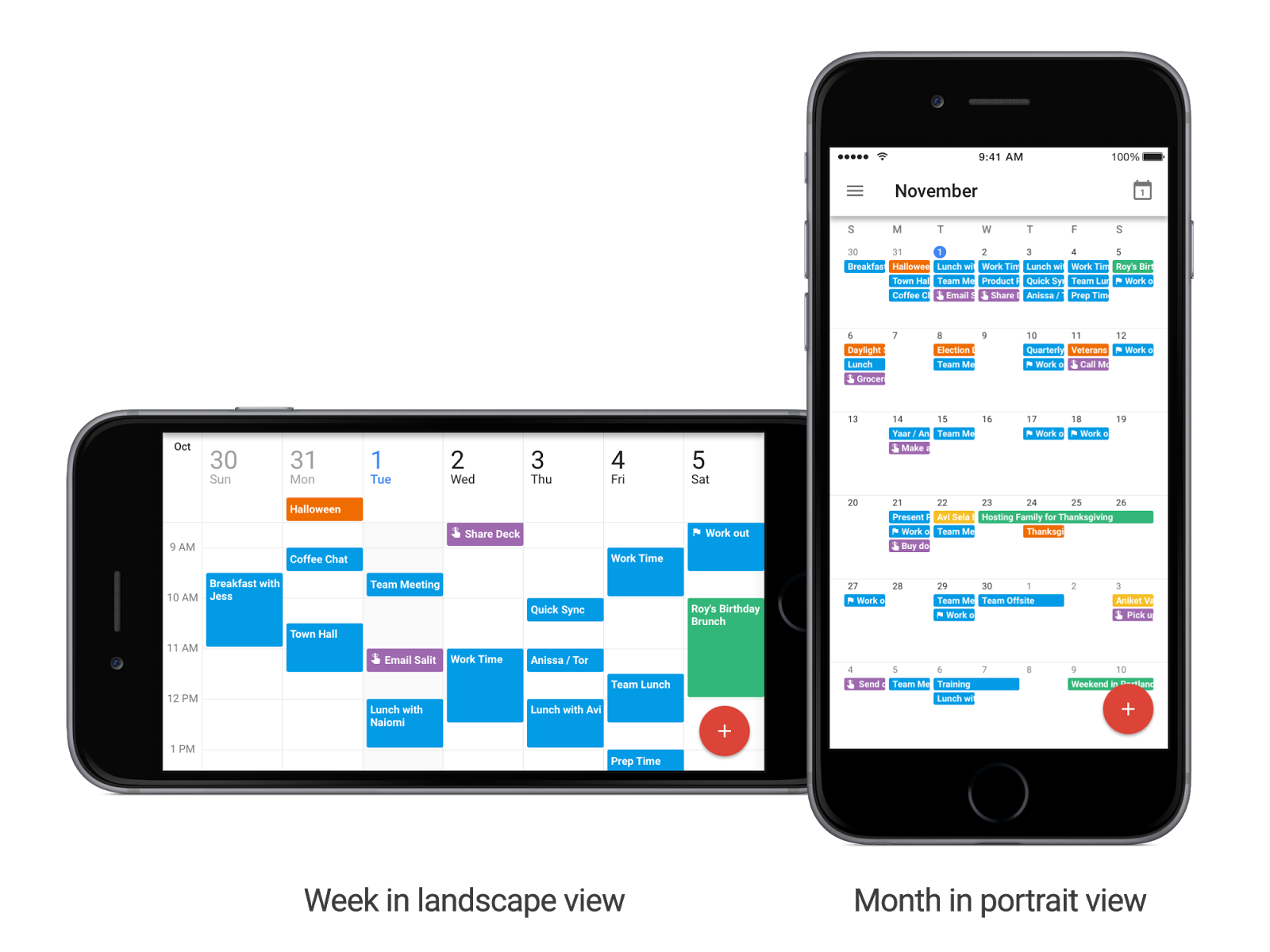
G Suite Training Calendar YouTube
Web photo by marco bello/getty images. I'm trying to configure the locale prop with format prop, i need to display the dates with format mm/dd/yyyy.
How to use the Google G Suite Calendar Teledata ICT
Select whole week, whole month. Date [] prop that you can use to disable certain dates. Import { calendar } from 'rsuite'; I've tried to.
Rsuite Charts Open Source Agenda
Click 'use this template' on the top right corner of lark base to copy a version of the social. Web import { calendar} from 'rsuite';.
Download Suite Calendar Google Computer Icons Free Download Image ICON
Web photo by marco bello/getty images. After signing up for lark, you will be directed to the social media calendar for influencers on lark base..
React Suite Calendar Component
A component that displays data by calendar. When you need to select a date range, it is recommended to use usage. Import { daterangepicker }.
Calendar don't see the years · Issue 1172 · rsuite/rsuite · GitHub
I'm trying to configure the locale prop with format prop, i need to display the dates with format mm/dd/yyyy and also in the select dropdown.
After Signing Up For Lark, You Will Be Directed To The Social Media Calendar For Influencers On Lark Base.
If you desire to appear and present oral. I'm trying to configure the locale prop with format prop, i need to display the dates with format mm/dd/yyyy and also in the select dropdown of months and years. Import { datepicker } from 'rsuite'; Import { daterangepicker } from 'rsuite';
Date [] Prop That You Can Use To Disable Certain Dates.
Web react suite is a set of react component libraries for enterprise system products. Web import { calendar} from 'rsuite'; Click 'use this template' on the top right corner of lark base to copy a version of the social media. Web react suite daterangepicker show one calendar components:
This Component Is Used To Take The Input Of The Date Range From The User.
Import { calendar } from 'rsuite'; A component that displays data by calendar. We provide a solution to add a new formatdate method to the component for formatting dates. Web follow these few steps to get started with lark templates:
A Morningstar Analysis Found That Ark Invest Topped The List Of Wealth.
Examples # basic # custom cell styles # use cellclassname function to specify the custom class name added to each cell. When you need to select a date range, it is recommended to use usage. It provides a range of features such as displaying events, selecting dates, and navigating between months. 'calendar', 'toolbar_button_ok', 'toolbar_shortcut' // call the target of the `disableddate` function.